Hazel / How to add a web form
How to add a web form
In this example, we going to add a web form to the "Contact" page to make it easier for visitors to get in touch with us.
Add new section
Command bar > "Add">"Add Page Section">"Single Column Section"
Add form objects
Add field for "Name"
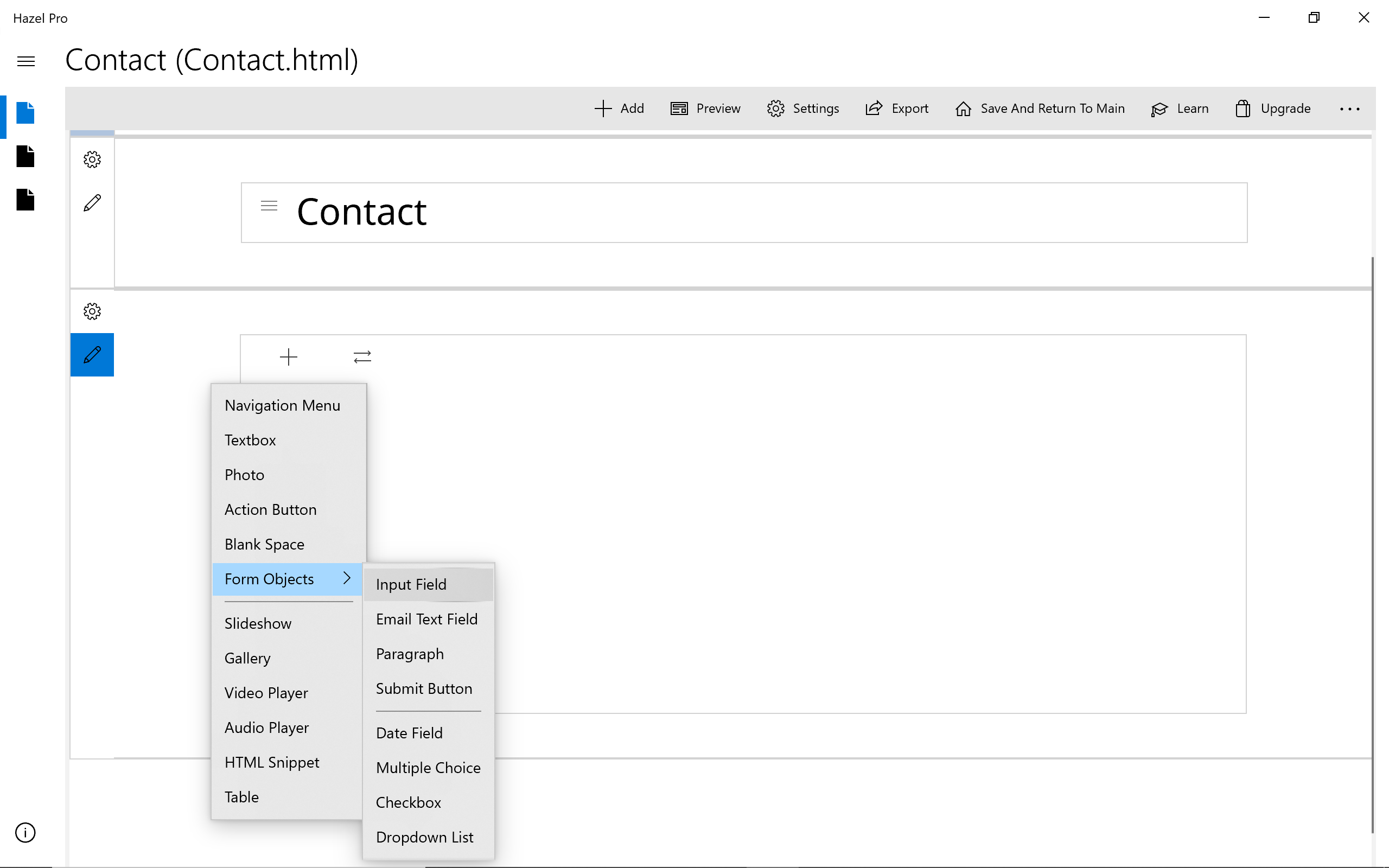
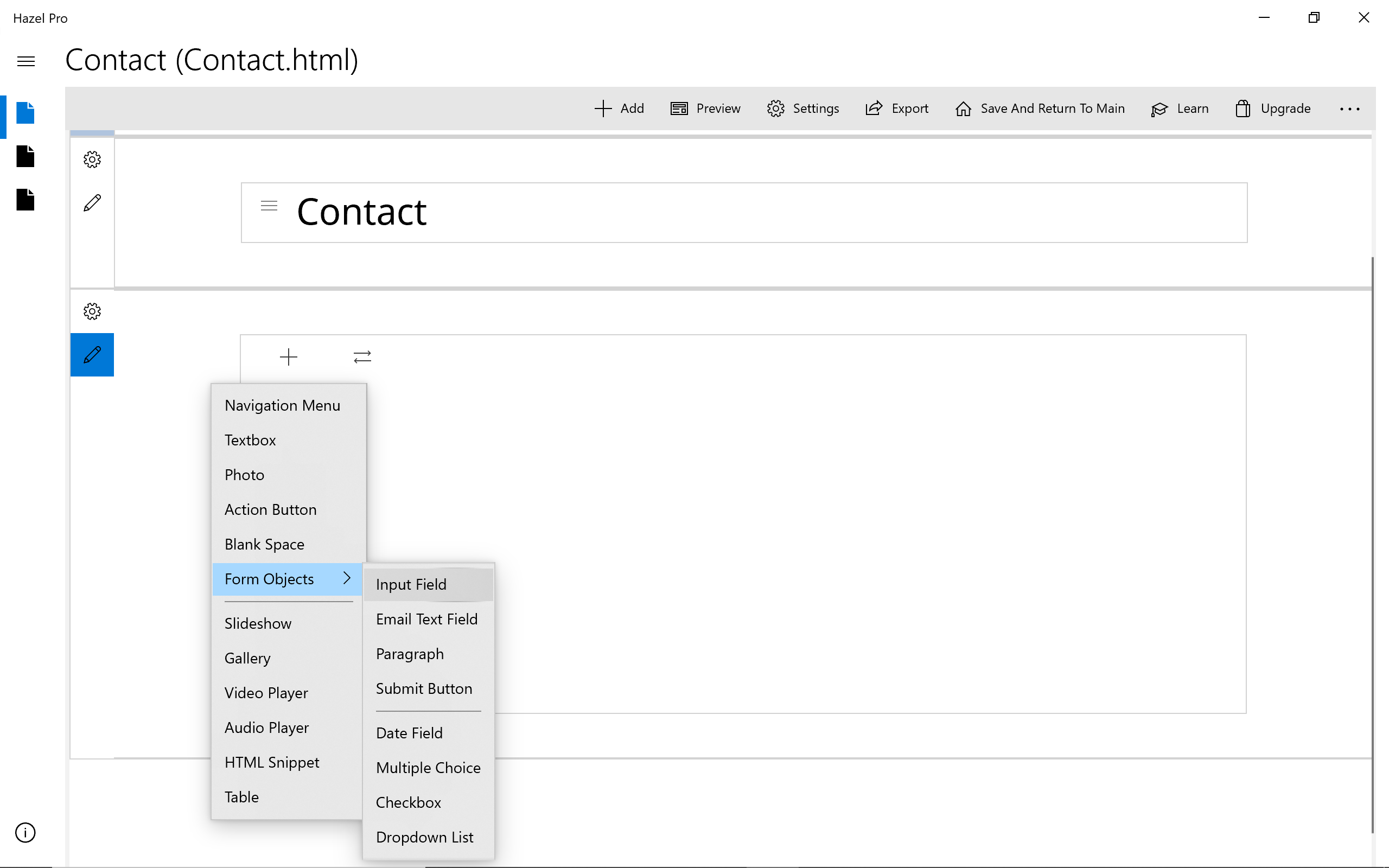
- Click on the section Add icon ("+")
- Choose "Form Objects">"Input Field"
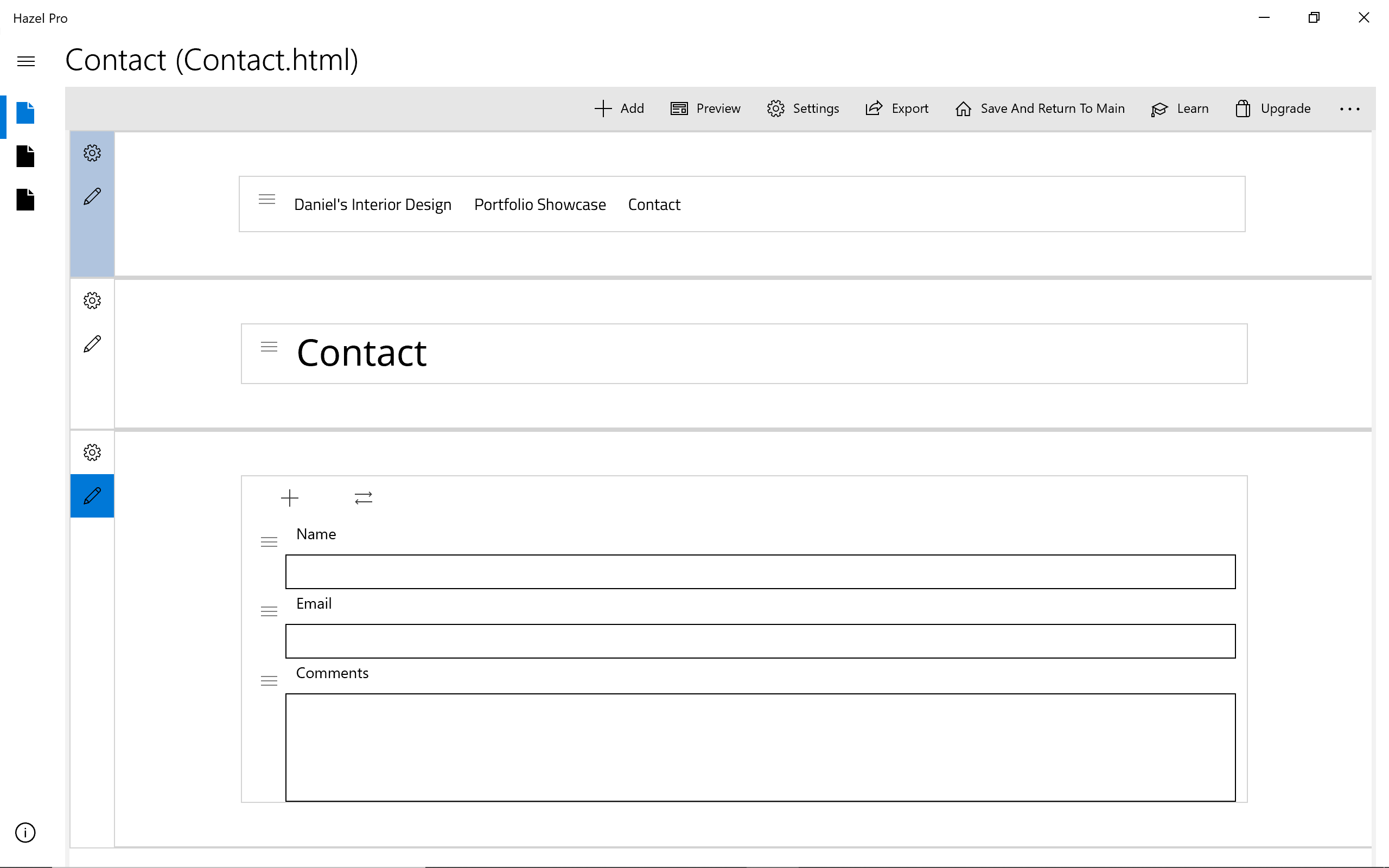
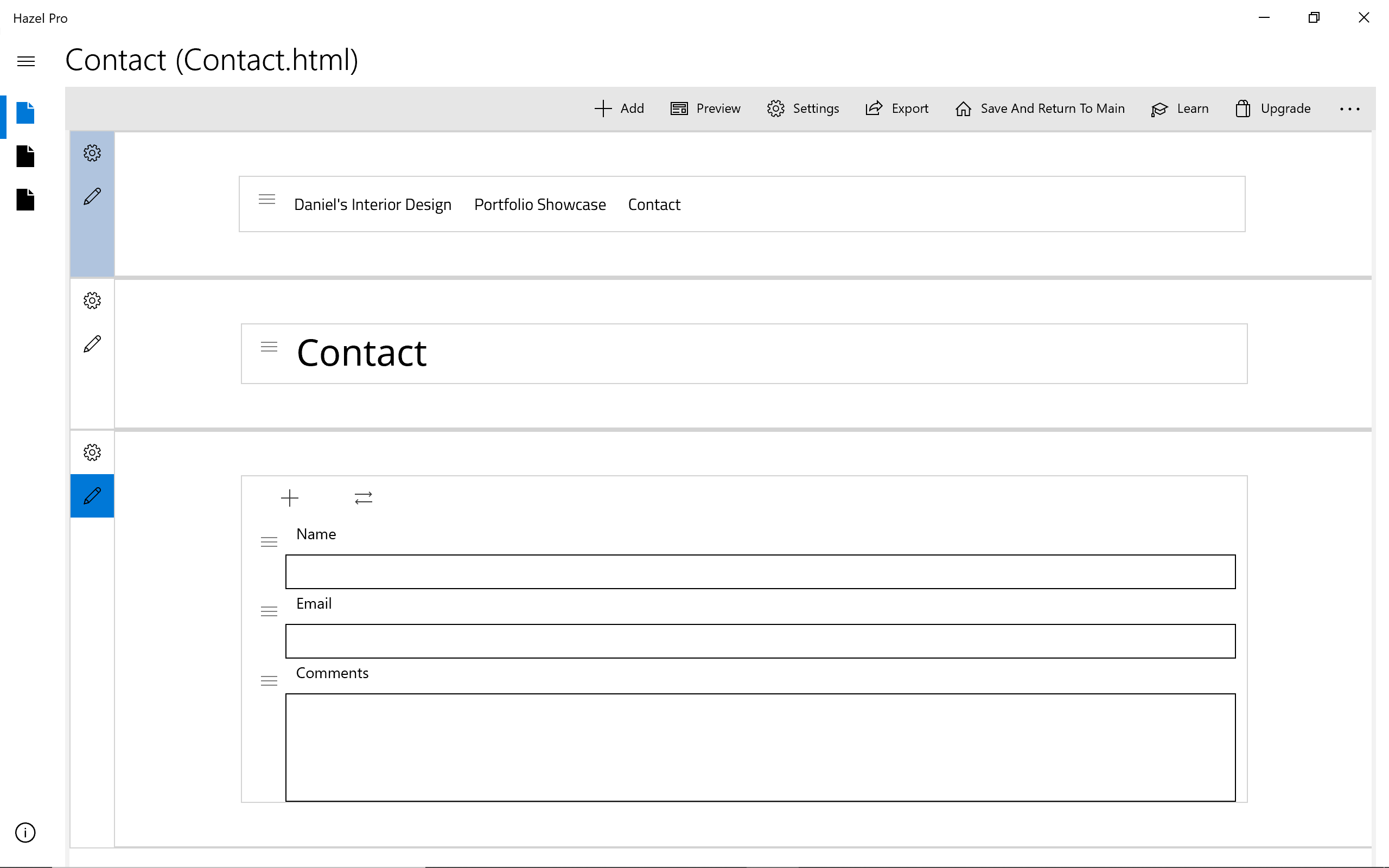
- Update "Text Field Label" label to "Name"
Add field for "Email"
- Click on the section Add icon ("+")
- Choose "Form Objects">"Email Text Field"
- Update "Email Text Field Label" to "Email"
Add field for "Comments"
- Click on the section Add icon ("+")
- Choose "Form Objects">"Paragraph"
- Update "Paragraph Label" and "Comments"
Add and customize "Submit" button
- Click on the section Add icon ("+")
- Choose "Form Objects">"Submit" button
- Click on "Submit" button menu and choose "Button Settings", enter your email address under "Email for form submissions".
When someone completes this form and clicks submit, you will receive an email at this address.
Please note you have to upload this page to your website in order to test out the form submission features. (Submission features are not active in local preview)

![]()

![]()