Example website:
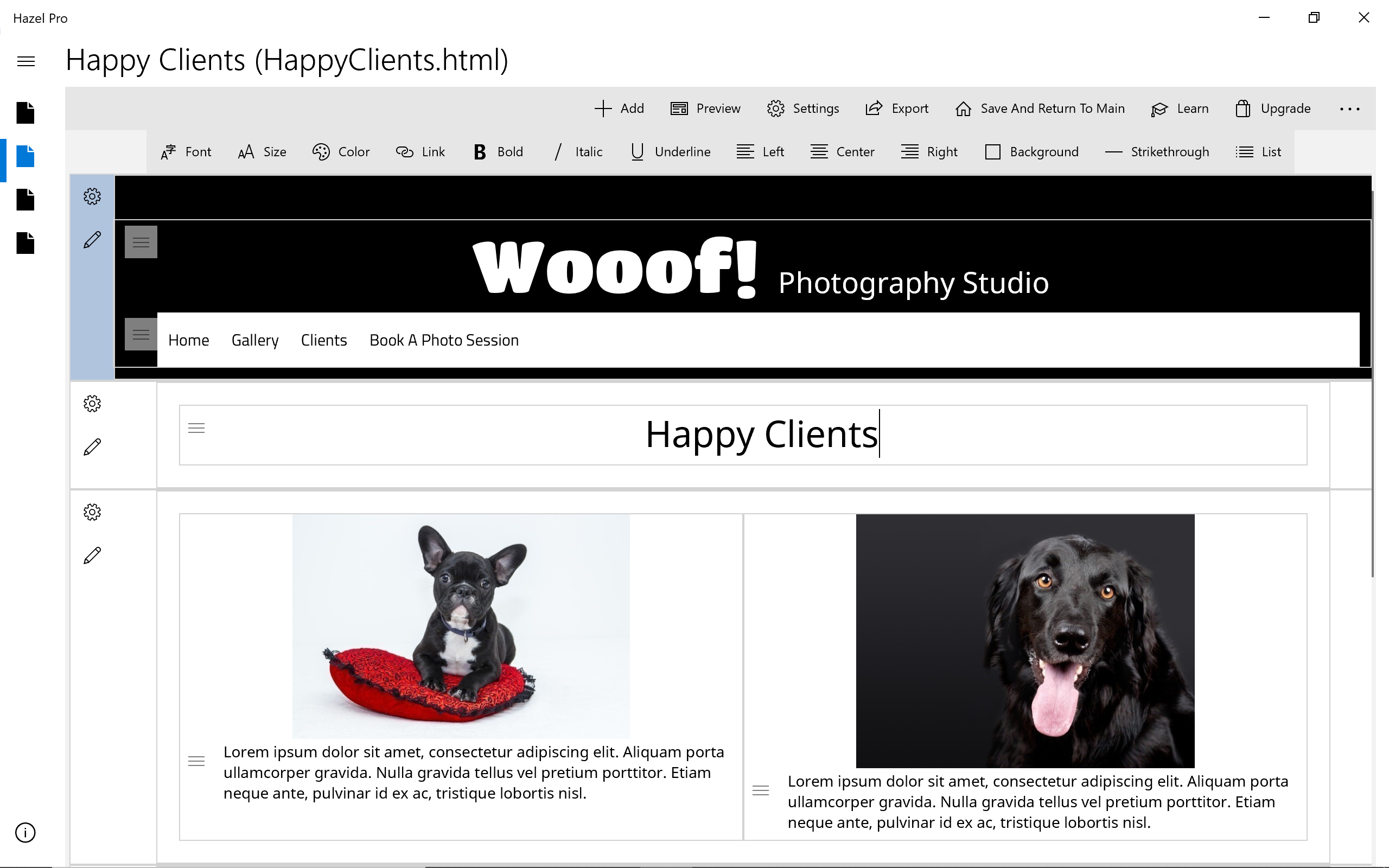
Wooof! Photography Studio
This website features:
Wooof! Photography Studio
This website features:
- Image slideshow
- Lightbox photo gallery
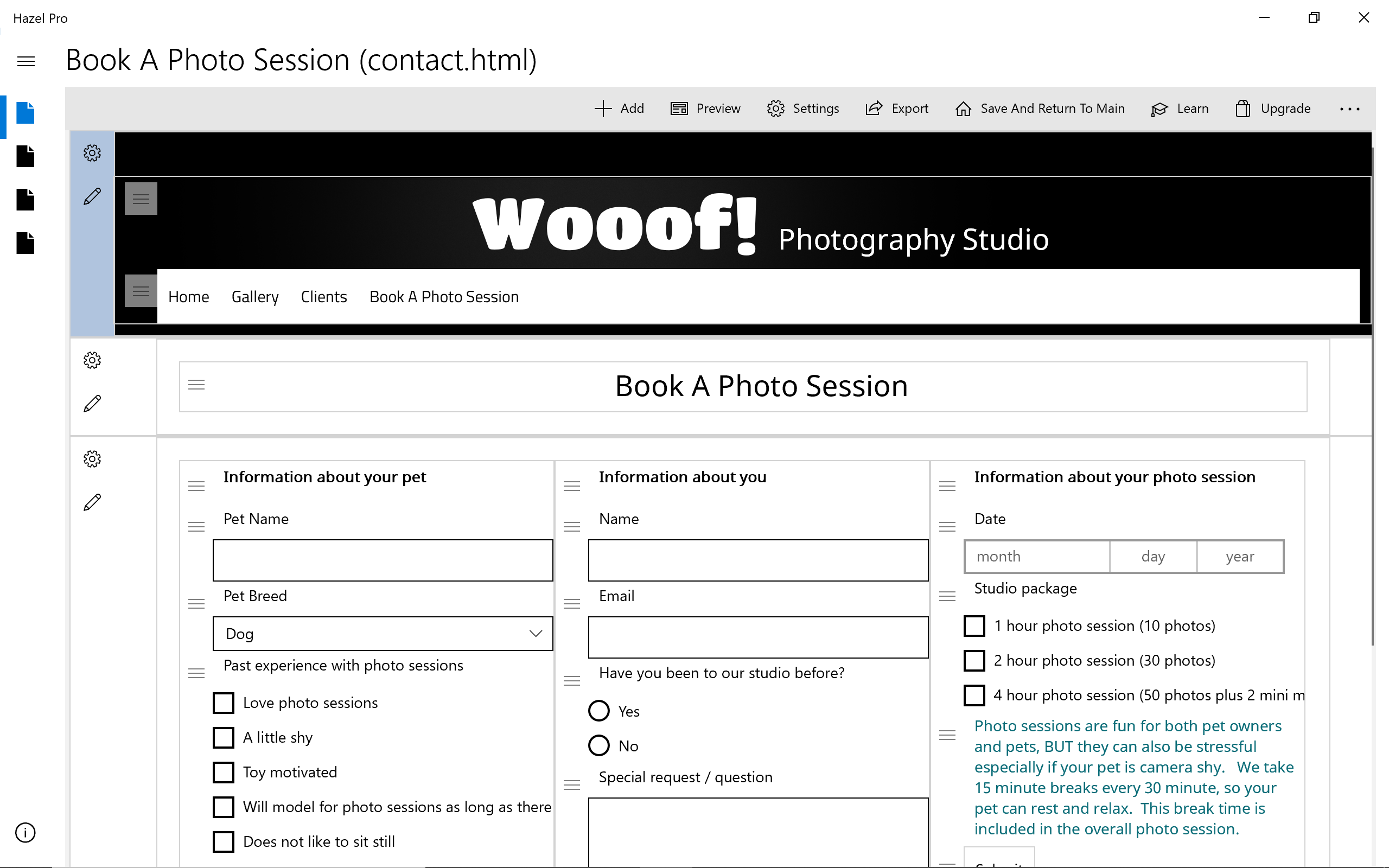
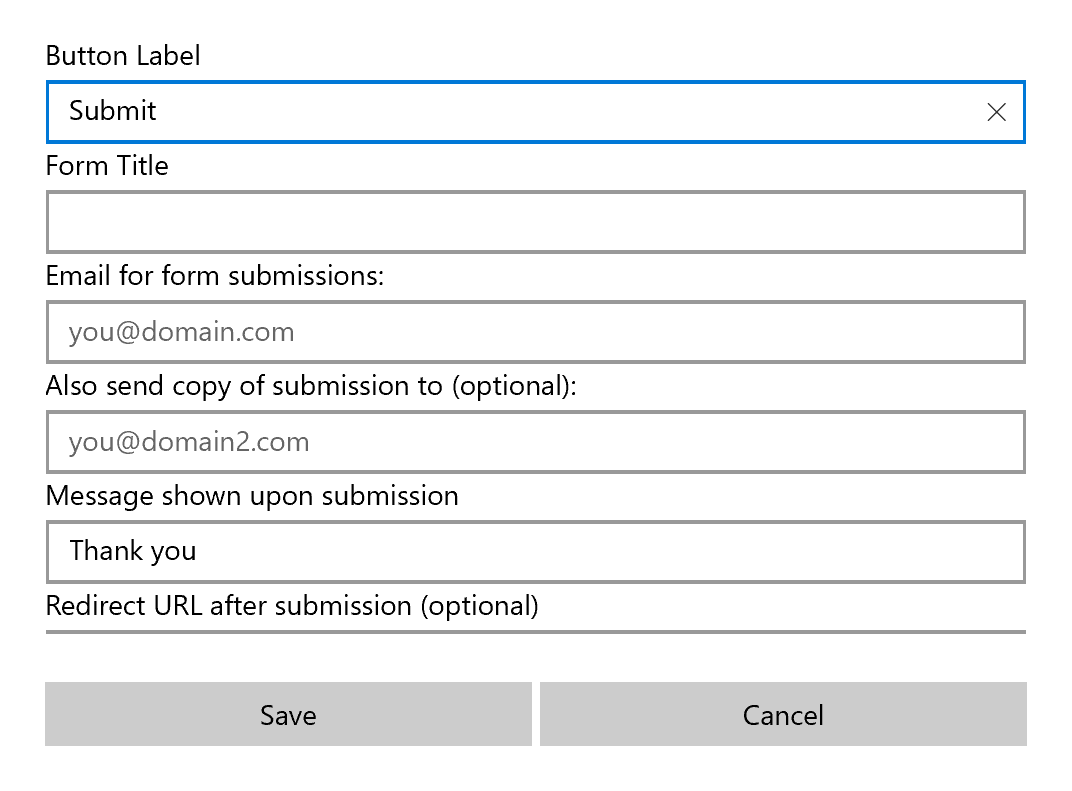
- Online appointment booking form
- Hazel Pro
- Stock photos from pexels.com

×
![]()