Example website:
Annual Event Website
This website features:
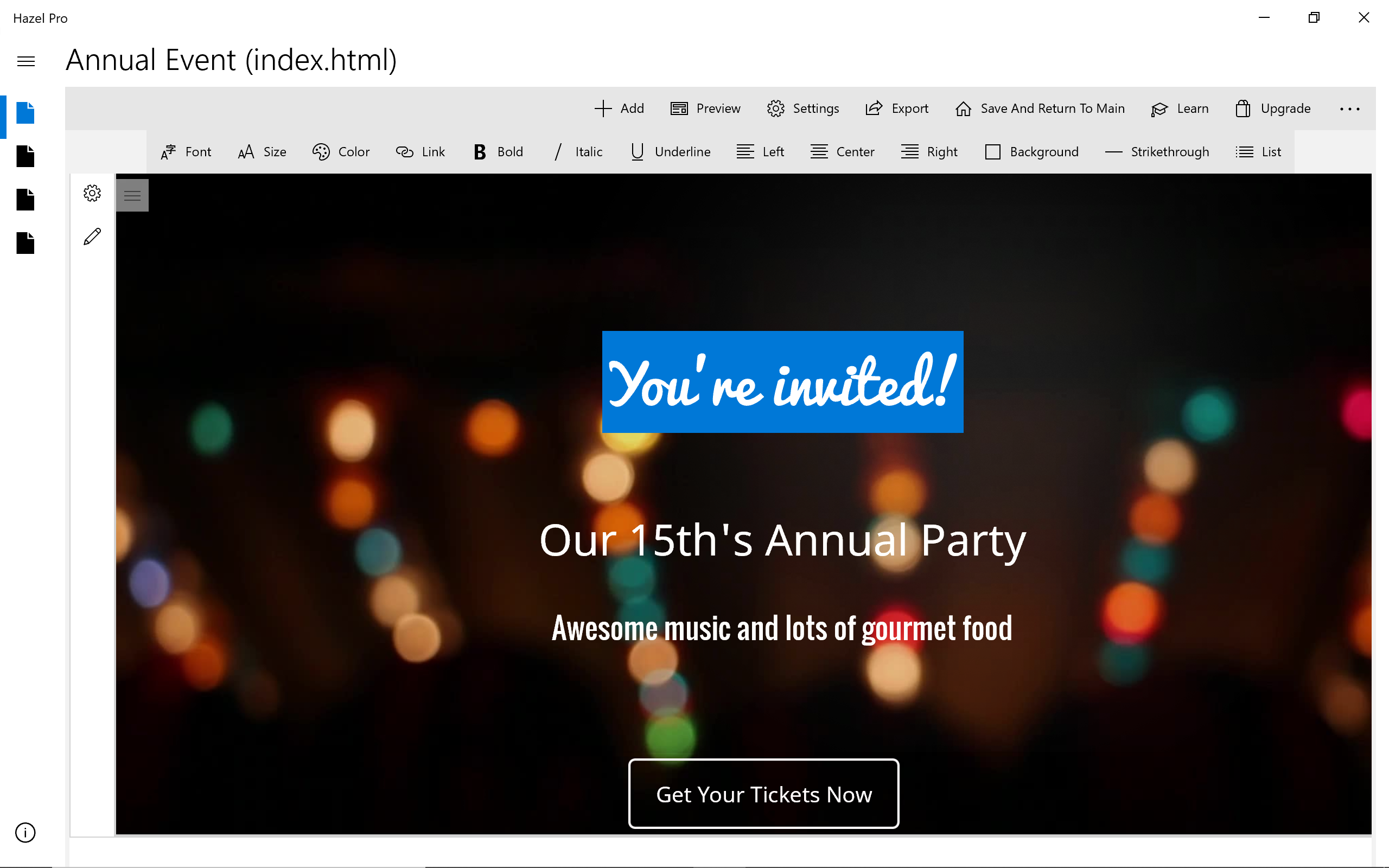
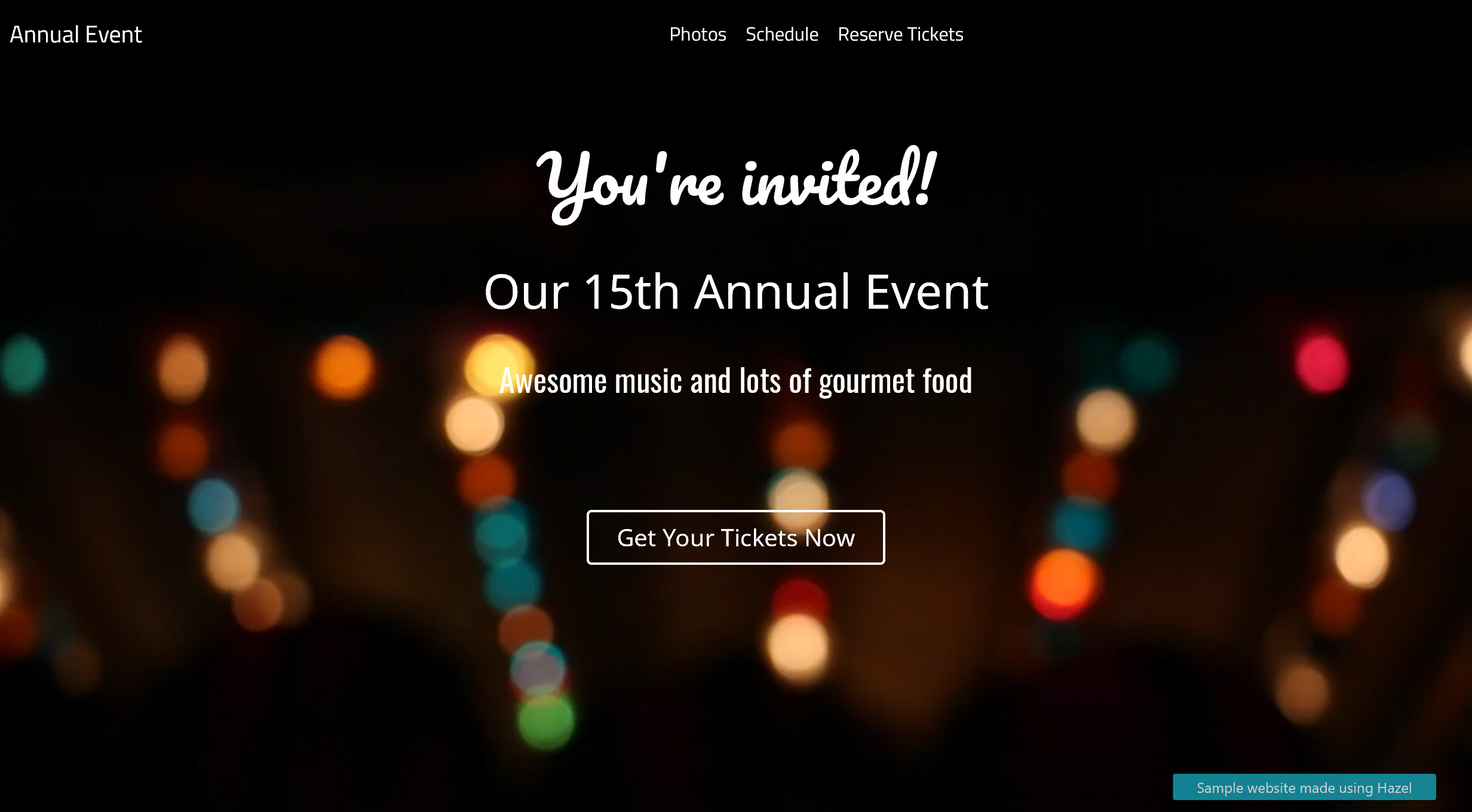
Annual Event Website
This website features:
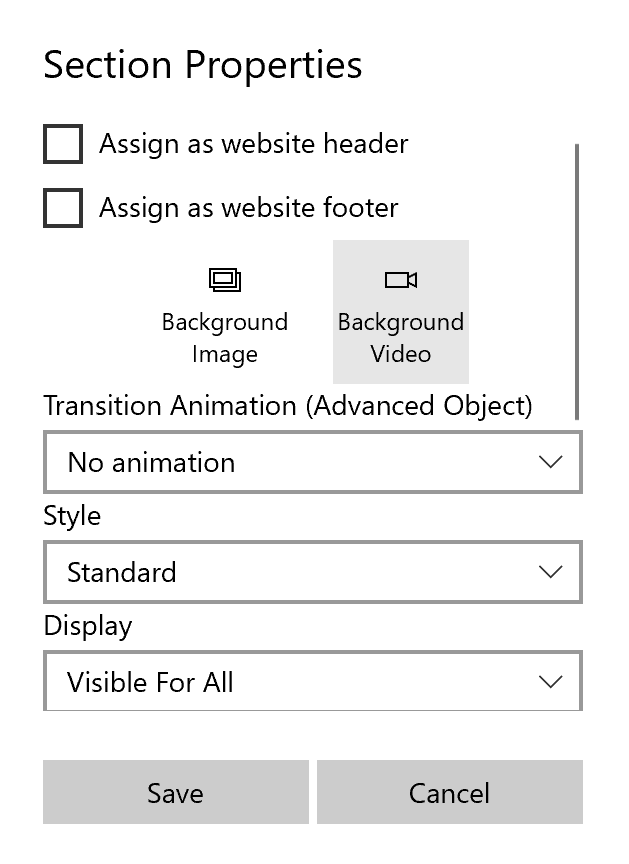
- Video background
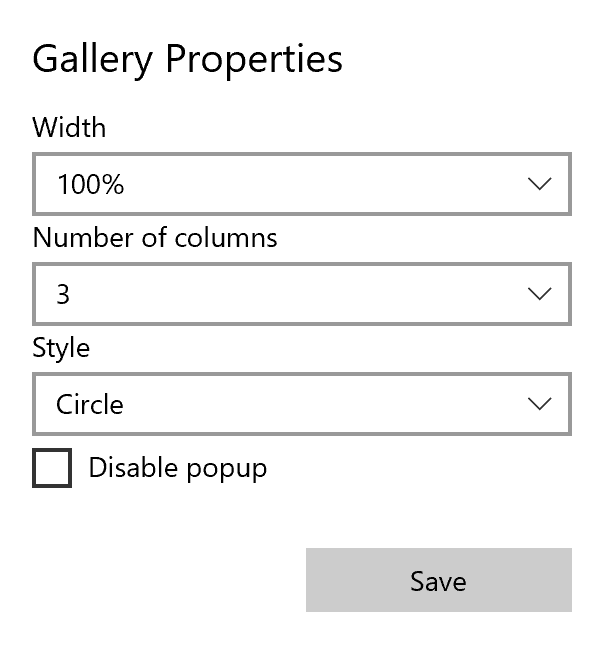
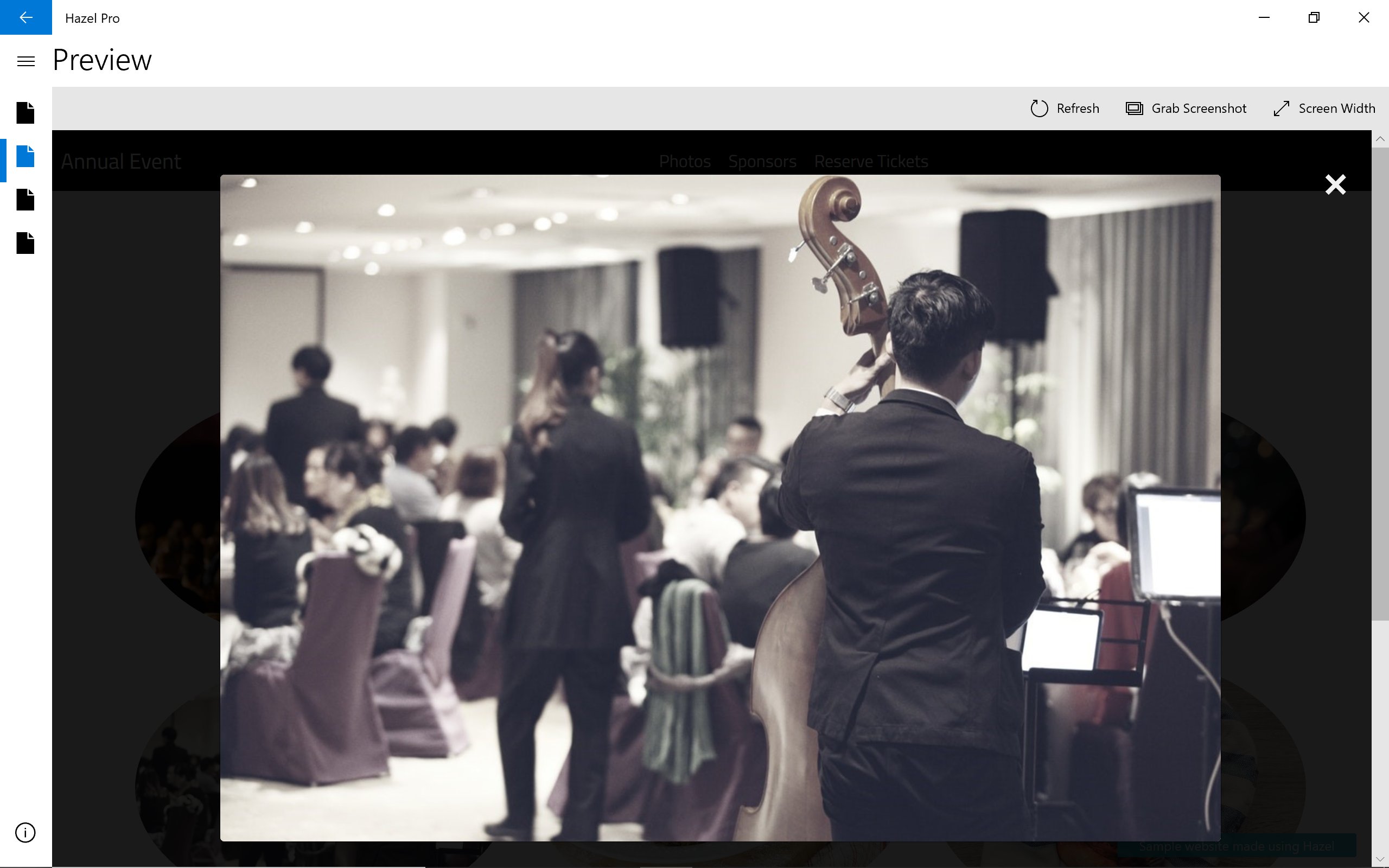
- Circle style lightbox photo gallery
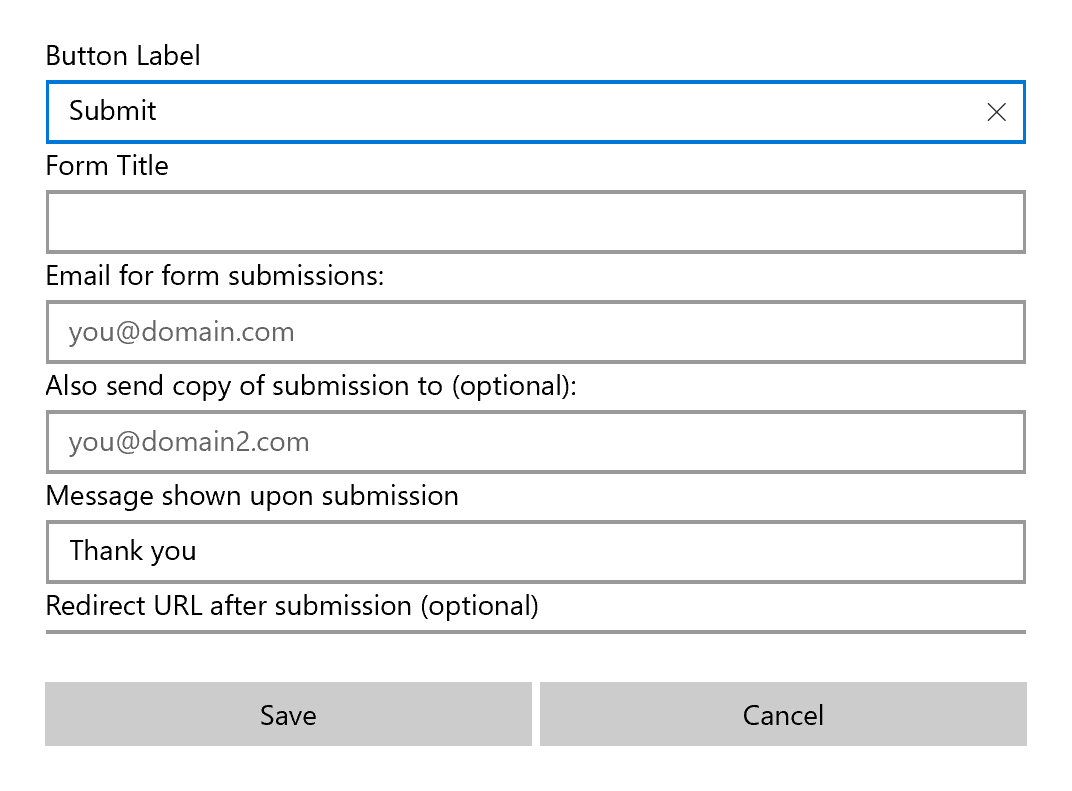
- Online ticket reservation form
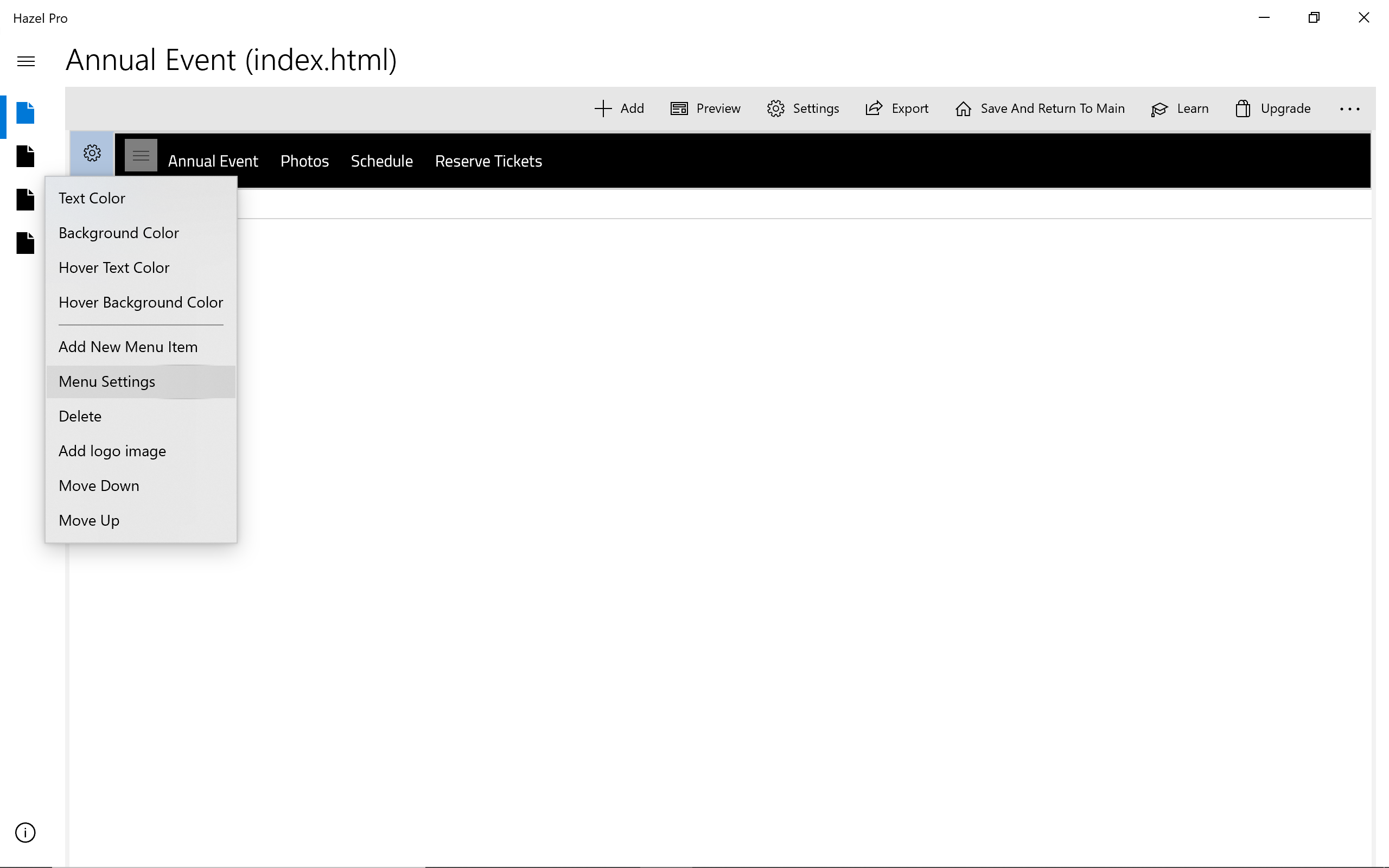
- Hazel Pro
- Stock photos from pexels.com

×
![]()