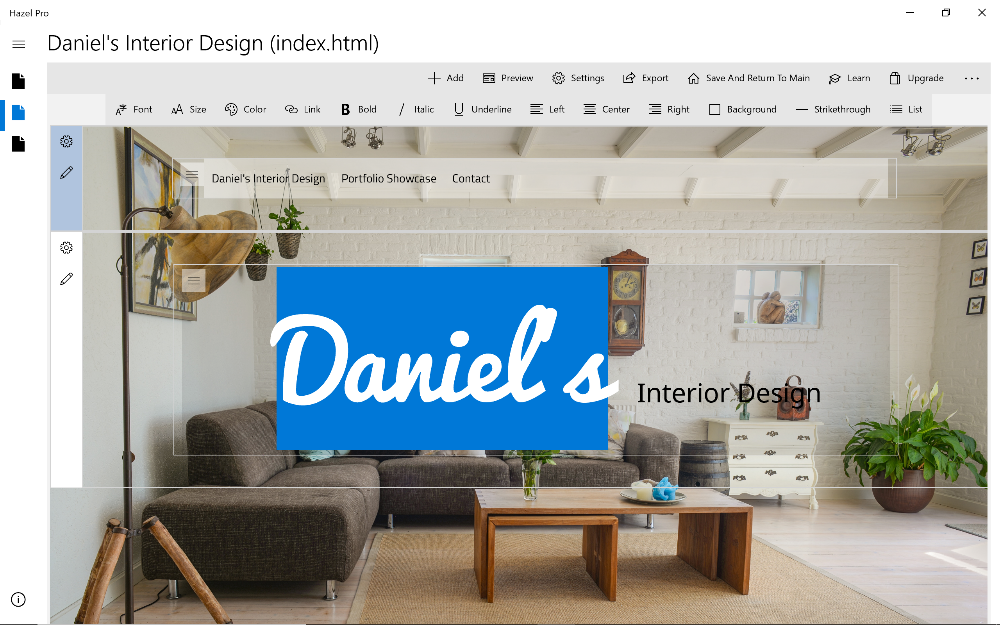
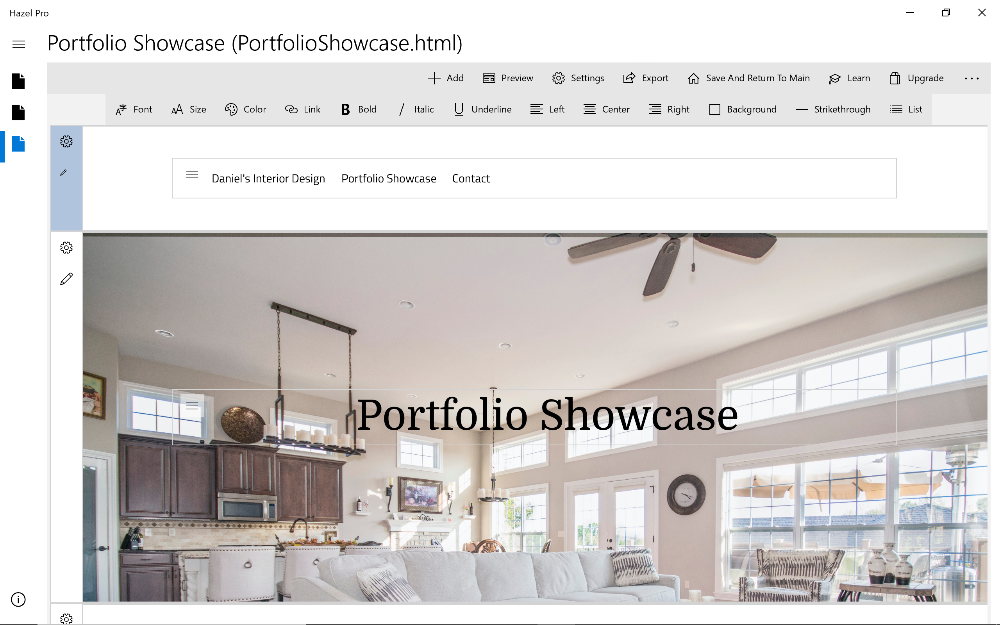
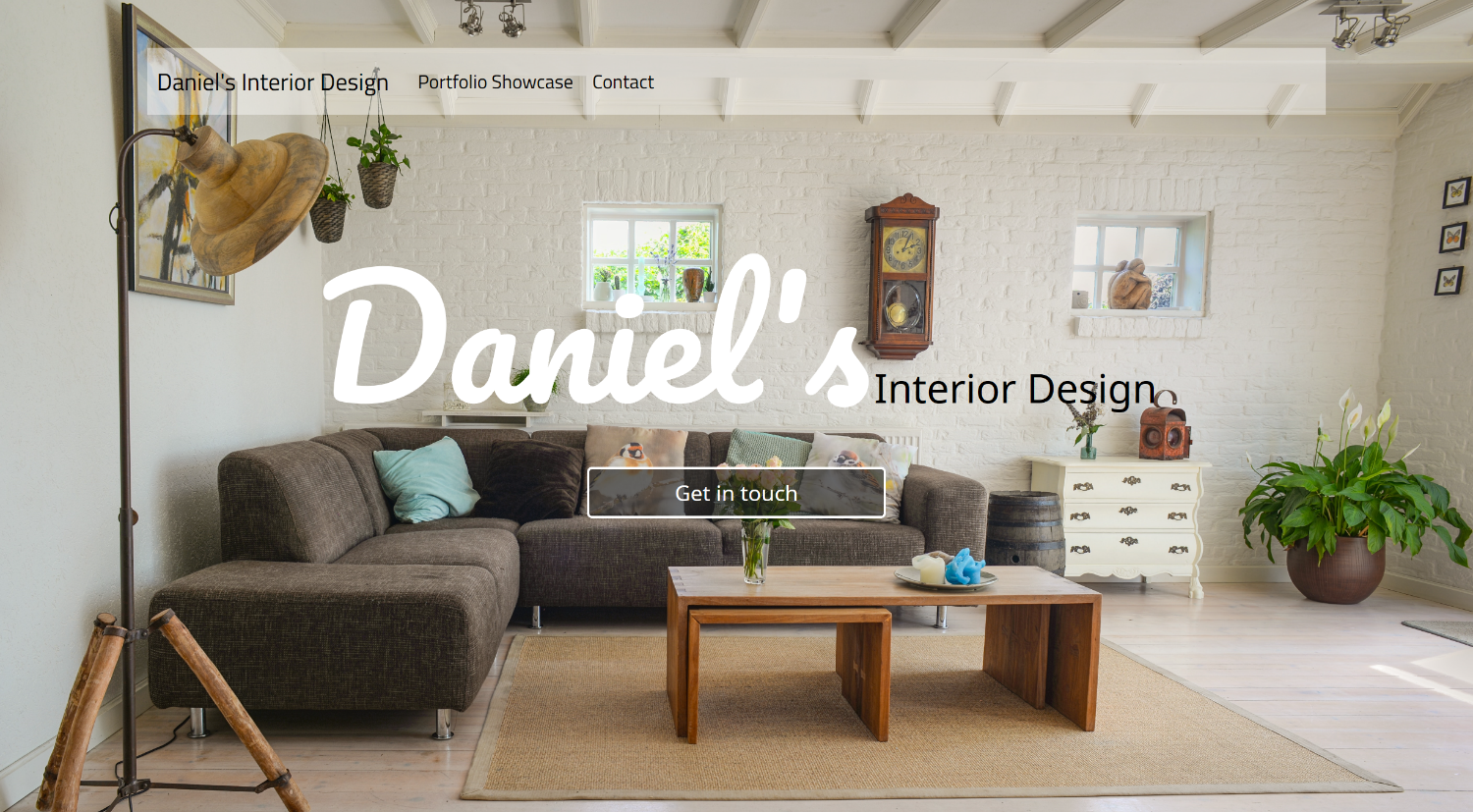
Example website:
Daniel's Interior Design
This website contains the following pages:
Daniel's Interior Design
This website contains the following pages:
- Home page
- Portfolio showcase
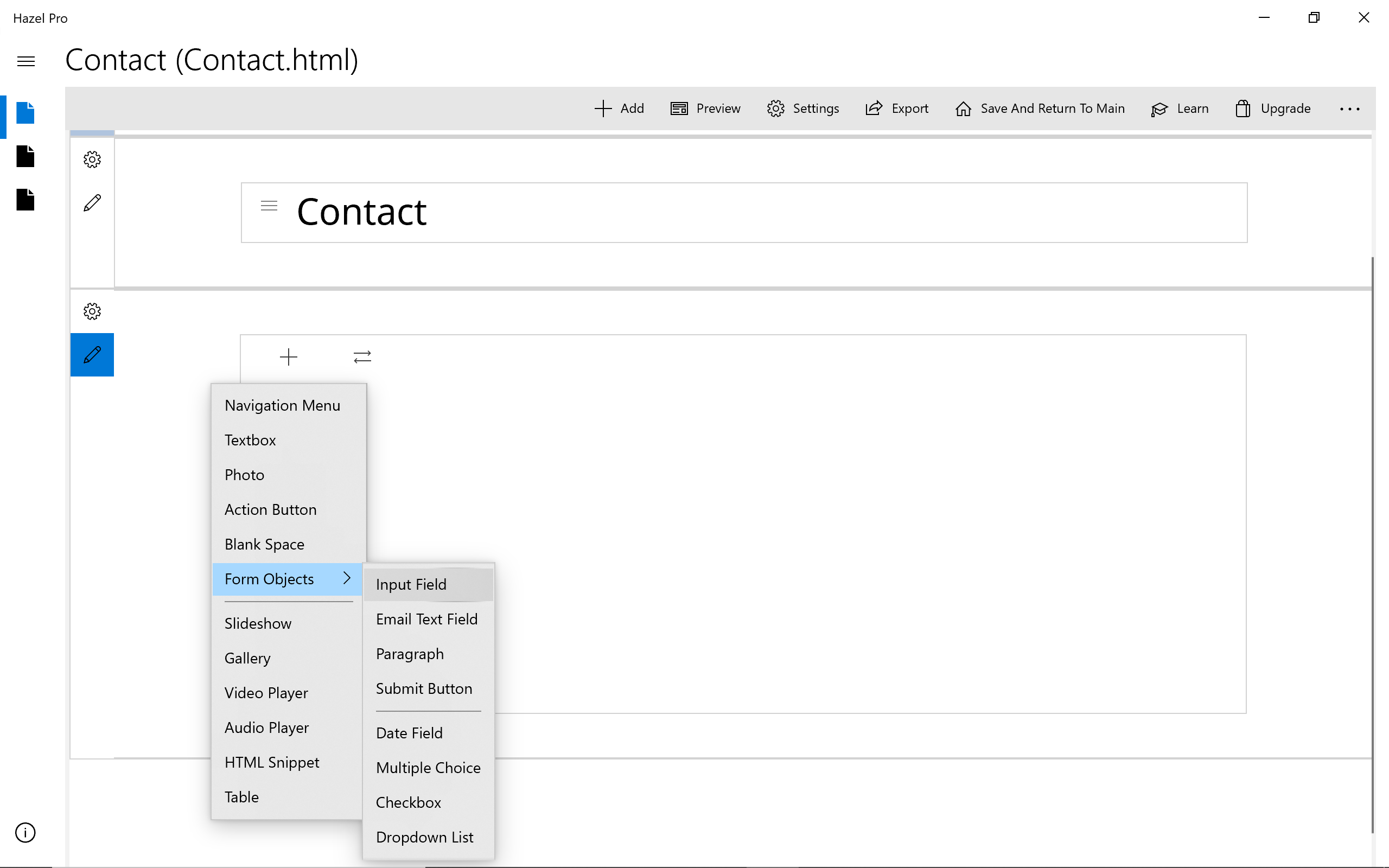
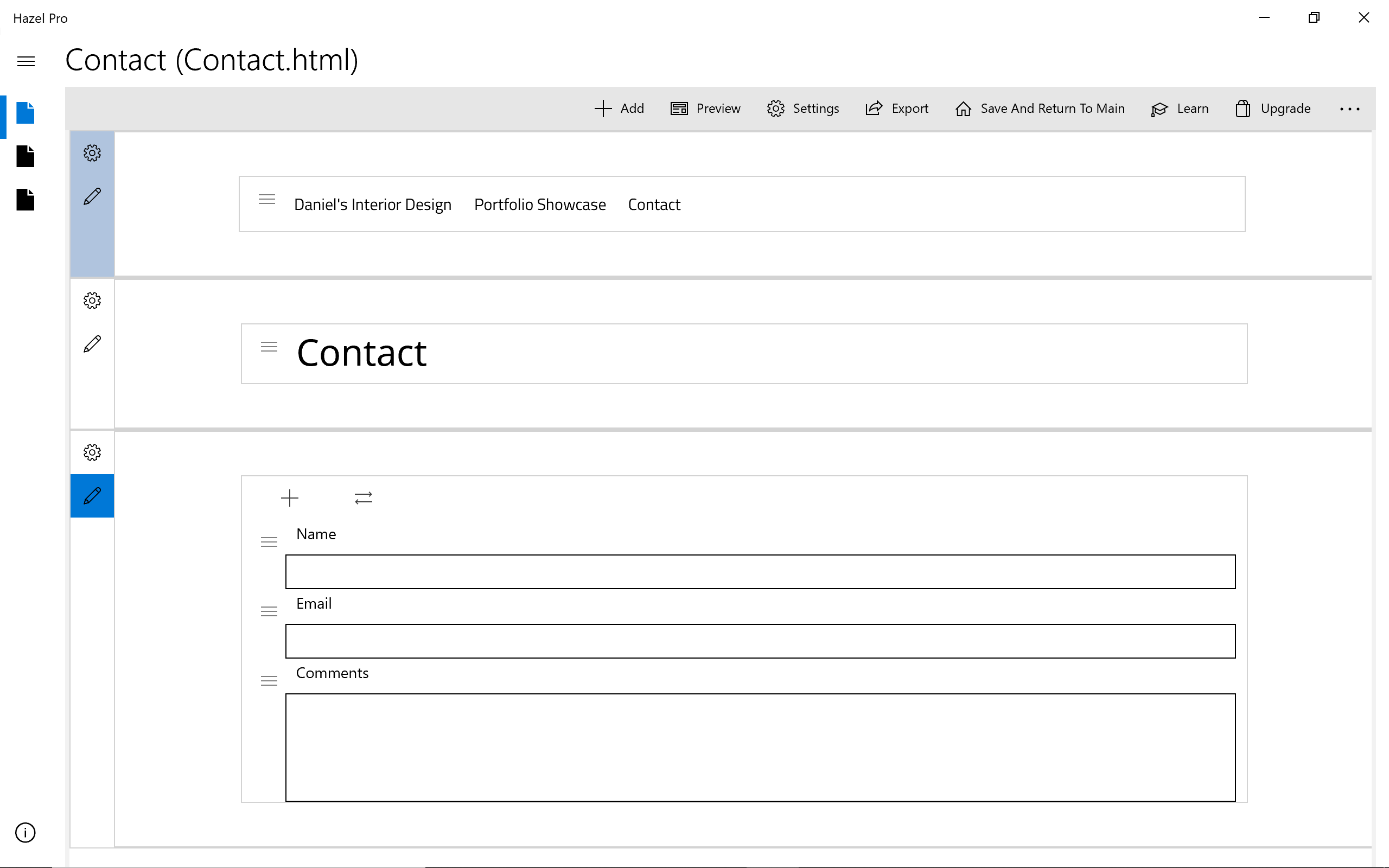
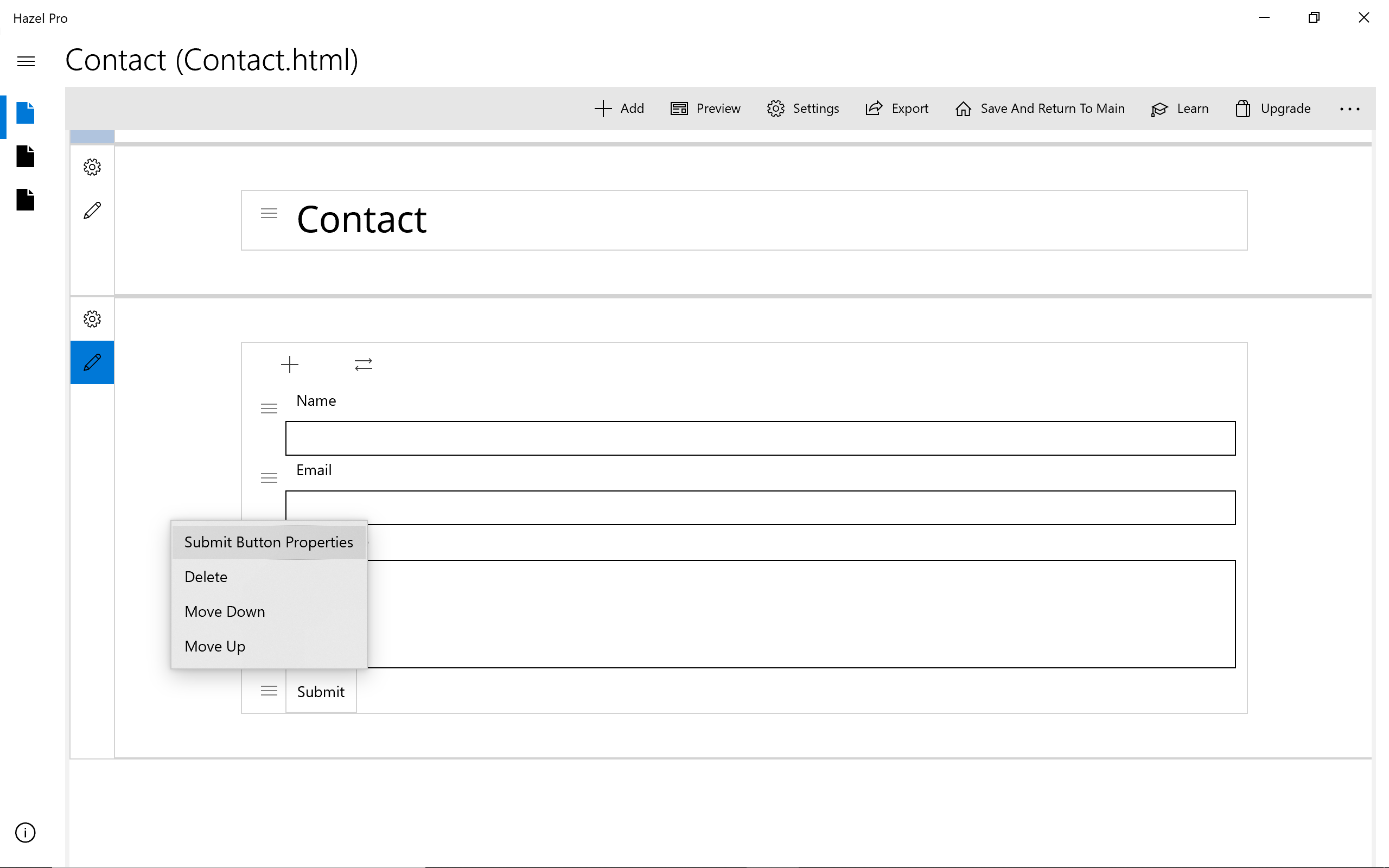
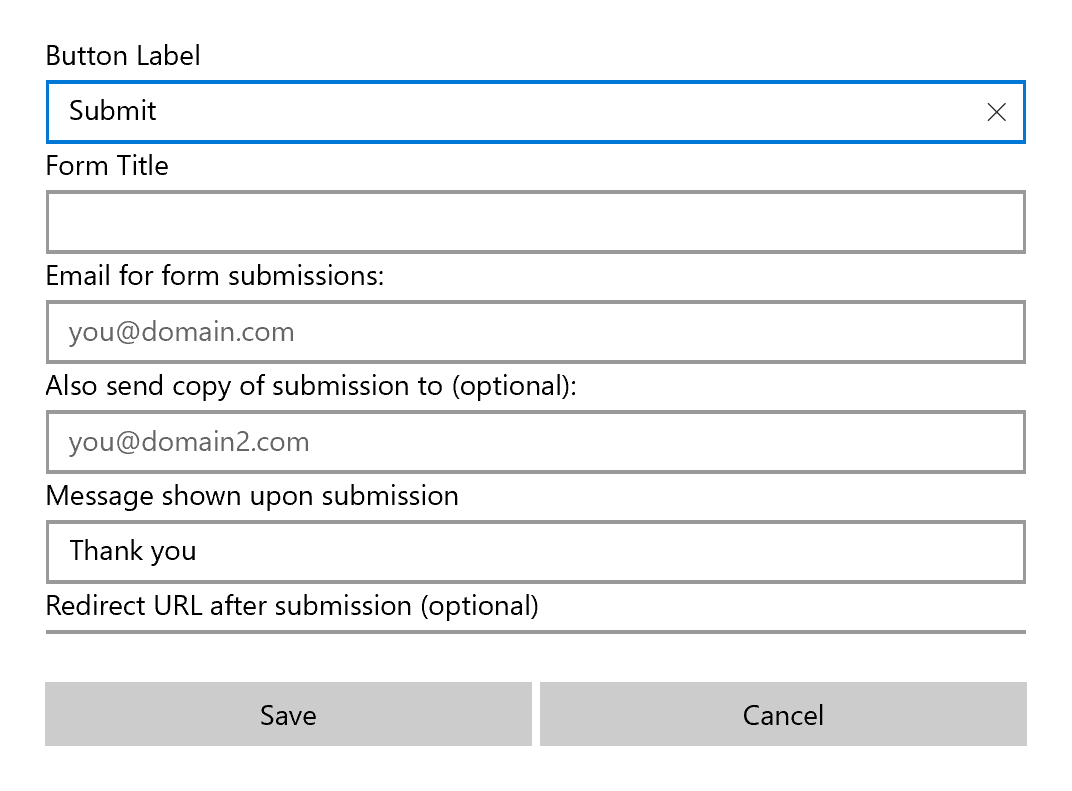
- Contact form
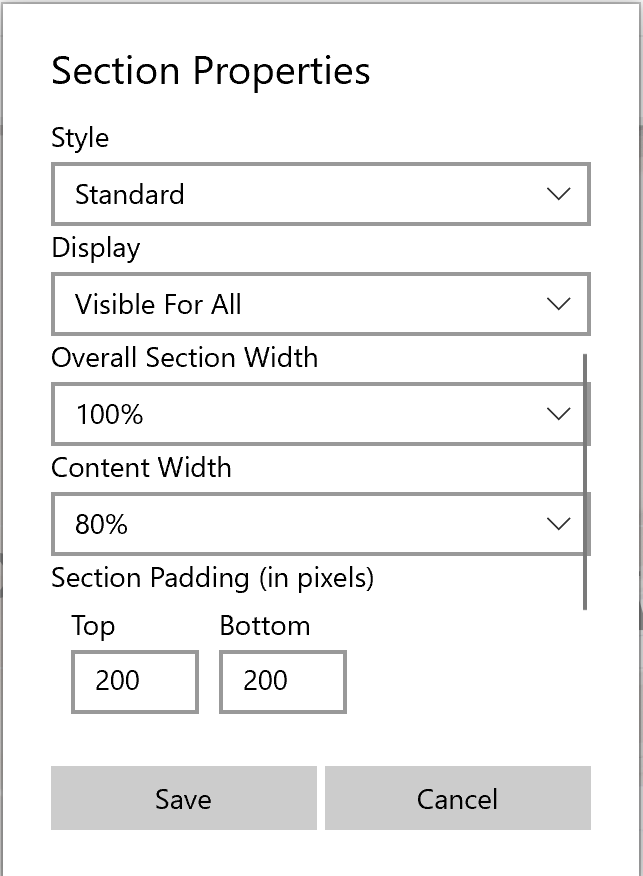
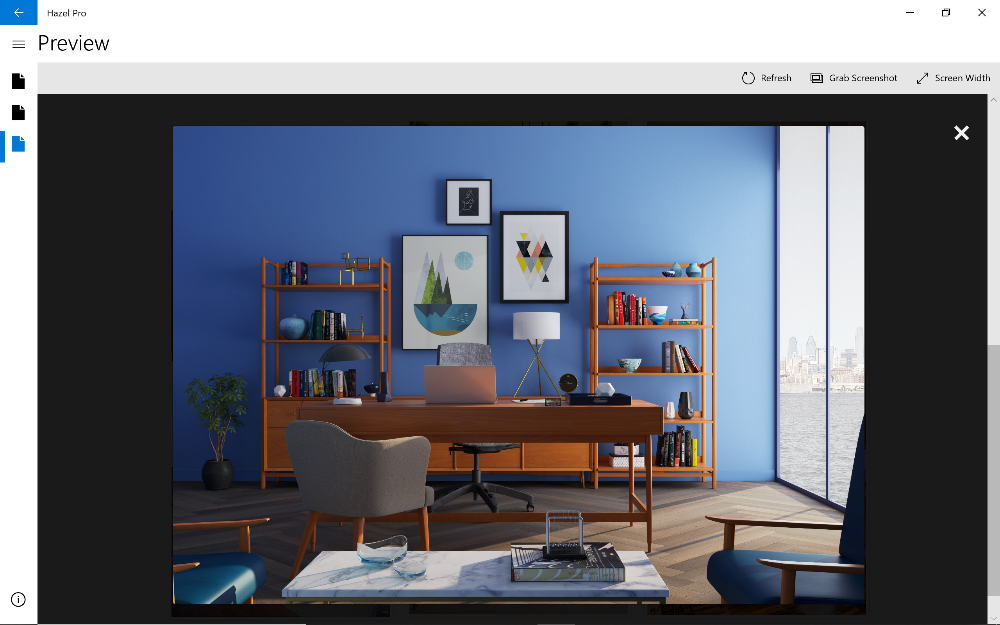
- Hazel Pro
- Stock photos from pexels.com

×
![]()