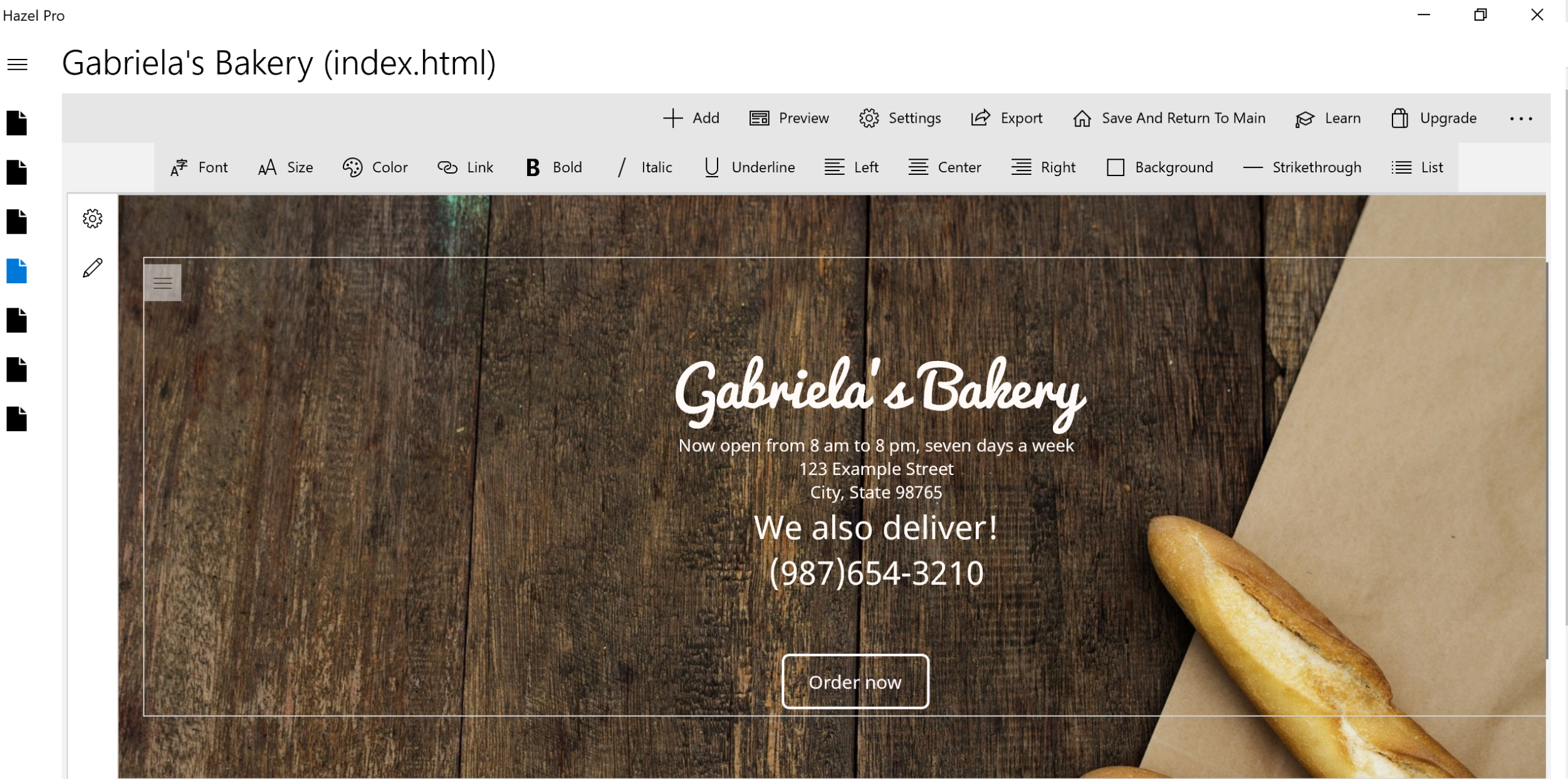
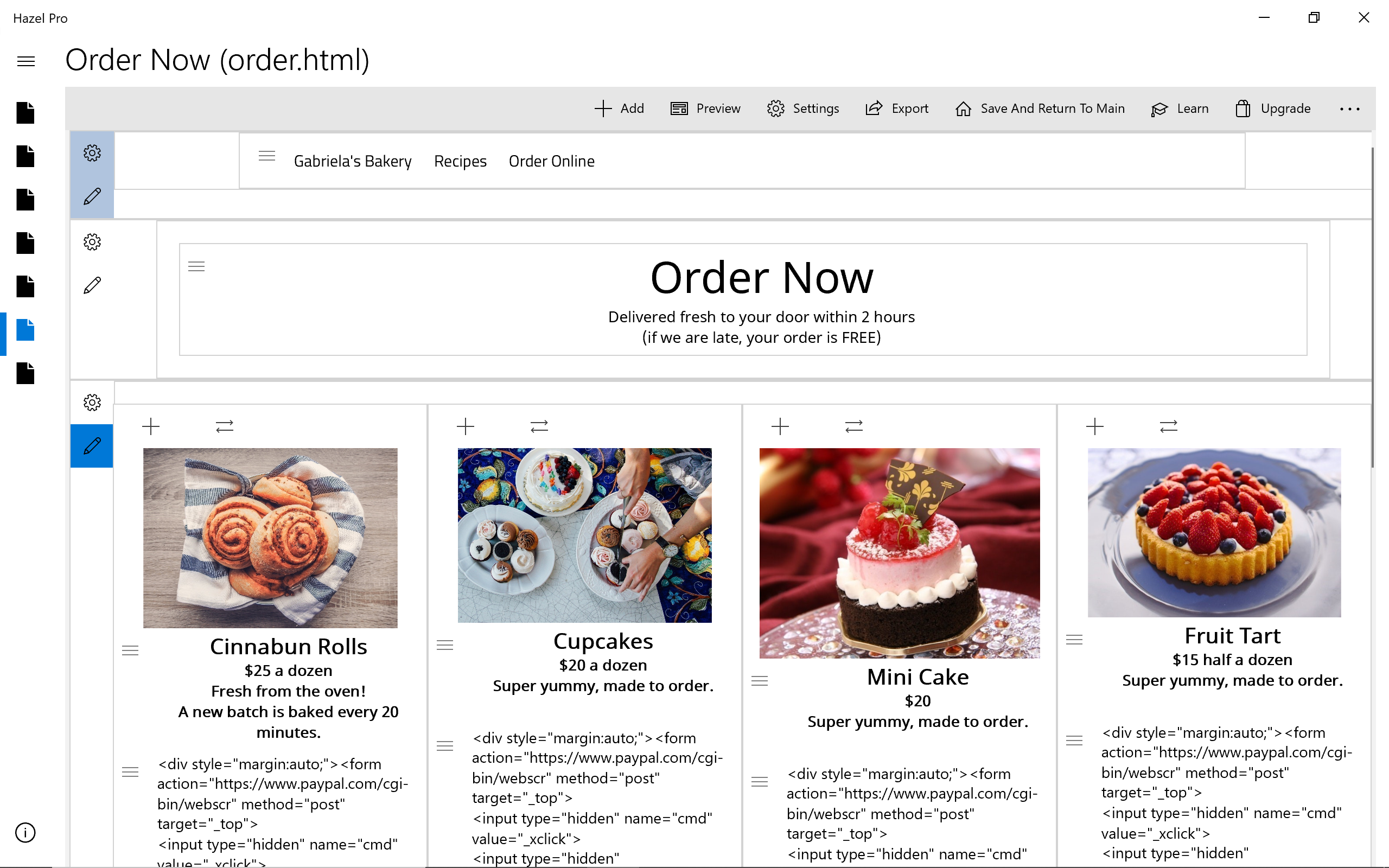
Example website:
Gabriela's Bakery
This website features:
Gabriela's Bakery
This website features:
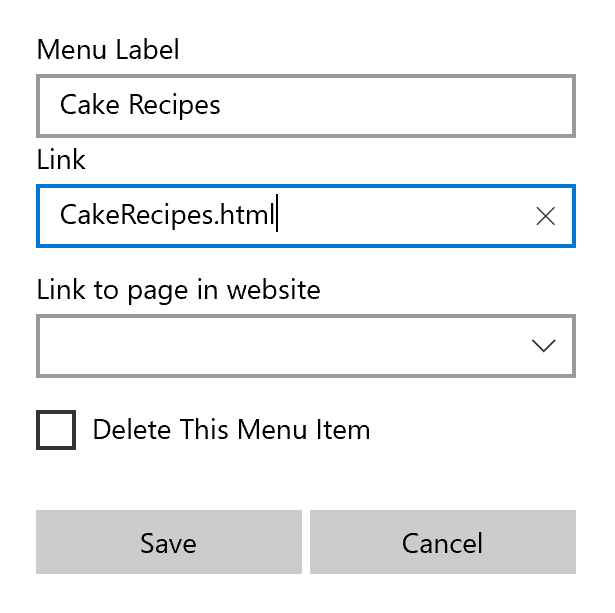
- Multi-tier dropdown navigation menu
- Online order page with Paypal Buy Now buttons
- Hazel Pro
- Stock photos from pexels.com

×
![]()